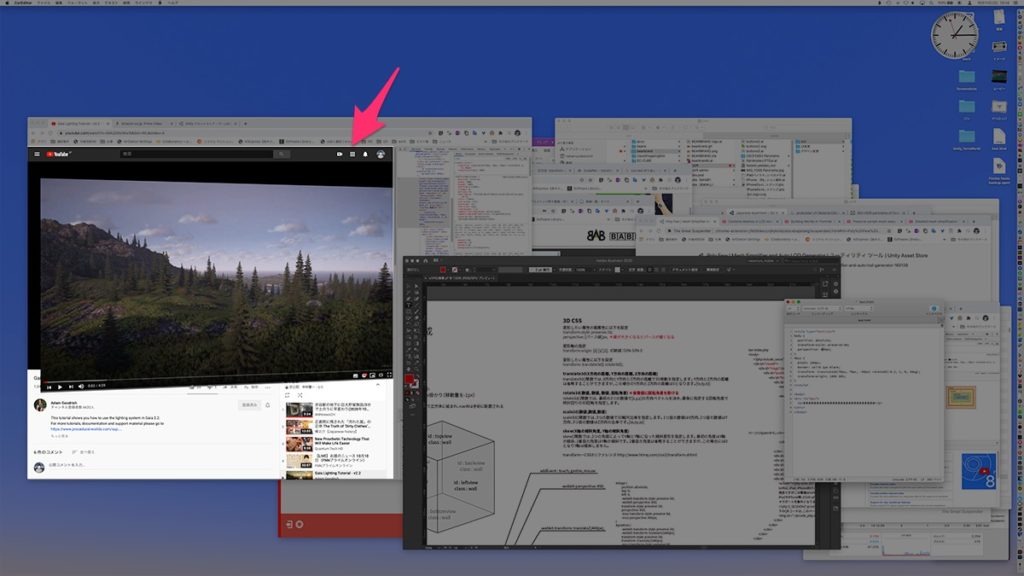
すっかり大きい画面で快適やが、慣れてくると色々と気になるポイントが。そのひとつが、デカさ故に端の方が遠くて見辛い。
画面が狭い時は後ろに回して、Cmd+TabなりAlt+Tabなりで切り替えるが、開いてるウィンドウが多くなってくると、いちいち「えーと、どのウィンドウだあああ」とサムネイルリストを探さないといけない。特に最近のアプリはパレットも増えて全画面での使用前提やったりもするしなあ。
それが、見えるところに置いておけるんで、切り替えはクリックするだけ。ちょっ早。最近積みゲーをやり始めてるが、ウィンドウ設定でも十分デカいんで、横ちょに置いといて、気分転換にすぐ出来るし、すぐ作業に戻れるしで快適。
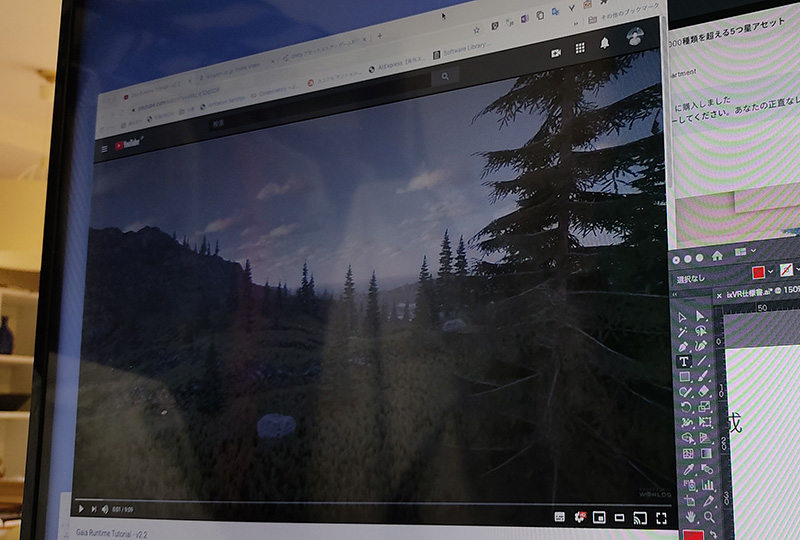
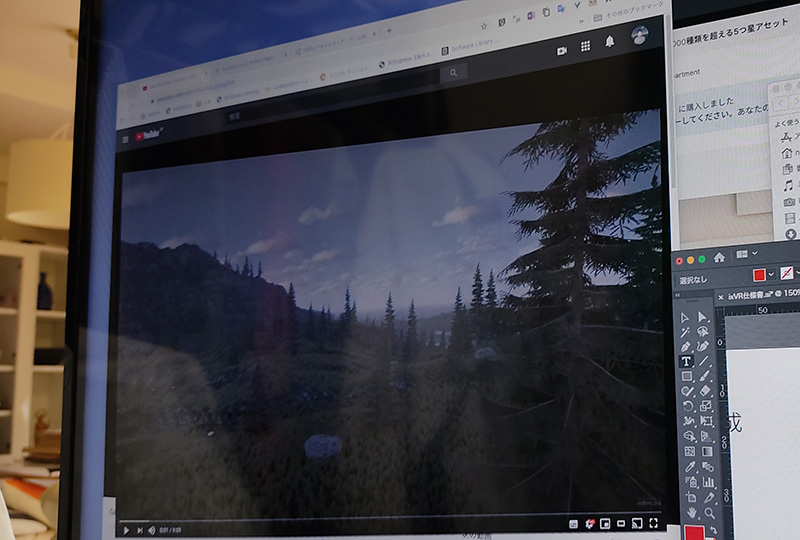
そうして使わないウィンドウを置いておく分にはいいが、動画とか、見る為に邪魔じゃない画面の端の方に置いておく場合は、すごいパースが付いてて視覚的に見にくい。資料とかも、見ながら作業する場合、画面の端の方に置く程に見にくい。そうかそりゃ湾曲ディスプレイも産み落とされるわなあと。
まあ画面曲がらねえんだからしょーがねえわな、と思ってたが、ふと、何かの記憶(多分、パノラマVRとかの時に散々やったベクトル変換とかの記憶)が引っかかった。で、「とりあえずYoutubeとかWeb系ならCSSで要素を回しゃいいんじゃね?」と、回してみた。

微調整はめんどくさいが取りあえずそれっぽい。w 作業中チラッと見る時の、向こう側が遠いなあって違和感が無くなった。意外と実用で面白い。w
動画の操作もできて、Youtube内ならページ遷移してもCSSが保持されててバッチグー。かと思ったら、「広告をスキップ」ボタンもバナー広告閉じるボタンも押せねえ!くっそマジかー。
そういやVirtualDesktopでデスクトップの湾曲変形とかやってたなあ。そういうアプリとかあんじゃねえの?と探したが、これとかこれとか、それっぽいのは昔の残渣しか見つからんかった。orz まあそも需要無いわなあ。昔のやつは、未来の期待値が盛り上がって生み出されたんやろけど、負荷とか実用性とかで潰えたんやろなあ。しかし今後のパーソナルなモニタの大画面化があるとしたら、デスクトップが球面座標な環境があれば、マジで湾曲ディスプレイじゃなくて普通の大画面モニタで便利に使えていいんじゃないか。
取りあえずは、Webベースで表示可能なやつ用に、URLコピペで表示・調整できる枠だけのツールとか作るかあ。